Just a couple of weeks ago I was writing about how to get better engagement with your photos on Facebook. This tip was one way in which you can grab peoples attention in the news feed but it concentrated specifically on images that you shared in galleries that are actually on Facebook. This week the folks at Facebook have made a great change to their system which can serve to highlight your amazing photography in people’s feeds even when the images are not part of a Facebook gallery.
Why would this matter to you and what’s the scenario here?
Well, many people don’t like Facebook’s terms and conditions which, without going into too much detail, gives them certain rights to use and sell any images that you upload to their site. For this reason, some photographers shy away from uploading their work to their pages and so would not be able to take advantage of methods such as that which I detailed in this previous post. Many photographers however do like to share images both on their own blogs or in specific galleries on their websites.
So what changes have Facebook made?
They have implemented a new design for their link sharing which now features larger images in Facebook feeds. Previously when you shared a link on Facebook it would look something like this:
The image selected to be displayed is only shown in a small thumbnail on the left-hand side of the link.
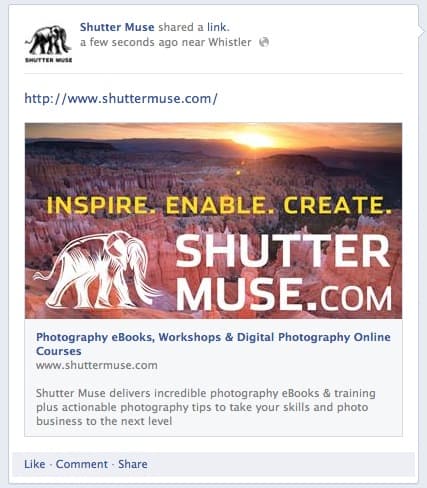
But now when you share a link it has the potential to look like this:
MUCH better with a full-width image right?
This is done with a change to Facebook’s Open Graph Protocol which is essentially a code by which Facebook explains how they decide which image and description they grab to display when you share a link. The short story is that it’s a set of instructions that are placed in the header of the HTML code for your website which specify what info Facebook should use to display links to your content. In fact, many other sharing sites have also adopted the same protocol to not be confusing.
If you use WordPress then you can use all kinds of plugins to help modify your Open Graph info (or OG as it’s often referred to). Personally, I use the YOAST SEO plugin and that contains a dedicated section to Open Graph that even allows you to specify a default image should no other one exist. The OG protocol has certain fallbacks in place as well so for example if you do not specify a way in which to determine which image should be used on Facebook when the link to a blog post is shared, it will simply fall back to using the first image it finds on the page. In most cases, this works just fine unless you have a banner ad at the top of your page.
It also affects the way the links are displayed on your business page. For example, now a link post will look like this, with a much bigger image:

So what do I need to do?
Essentially all that you really need to do is abide by Facebook’s new recommendation for image size which is 1200×627 pixels and a minimum of 560×292 pixels.
If you already know about Open Graph and are specifying the image directly in your HTML header then be cognizant of this new sizing.
If Open Graph is new to you and you aren’t really all that sure what I’m talking about then all you really need to do is make sure that the first image or the ‘featured image’ on your website is at least 560×292 px and ideally 1200x627px. This will mean that when you and others share your page or post on Facebook, the image in the feed will look at its best, and not all pixelated.
For photographers, it’s a bit of an annoyance that Facebook has chosen a non-standard aspect ratio for the image and in reality, I’m just going to make sure the image is 1200px wide and ignore the height. Facebook will no doubt chop the top or bottom off my image when they display it but at least it won’t be distorted in any way.
Here’s the important part though, if you DO NOT have an image at least 560 pixels in width then Facebook will NOT use the new method to display larger images. At the moment they are just using the old and much less interesting method.
Why should I bother with this?
Only a small number of your page’s fans actually see your posts in their feeds when you post something new. This is because most people ‘like’ a huge number of pages and Facebook, therefore, limits what is shown to people so that it’s not too overwhelming. The algorithm by which they choose what IS shown to you is a closely guarded secret but what we do know is that post engagement is taken into account. Therefore a post that has more likes, shares and comments will, in turn, get shown in more of your fans’ feeds. By following these new guidelines for Facebook images you will create more engaging and better looking shared links which will then, in turn, get more likes as they catch more people’s attention and then will be shown in more feeds and around in circles we go……
If the purpose of your Facebook page is to share your photography work with as many people as possible and hopefully attract new clients then this is something you definitely want to remember. 1200 x 629 px.











What Do I get Out Of Photo Sharing “If Anything”
Well if you are a photographer then you get the chance to show potential clients how good your work is. That’s really got to be the ultimate goal for a photographer’s social media strategy.